CORS
启动 CORS 中间件。
安装#
go get github.com/rookie-ninja/rk-boot/v2
go get github.com/rookie-ninja/rk-echo
CORS 选项#
| 名字 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| gf.middleware.cors.enabled | 启动 CORS 中间件 | boolean | false |
| gf.middleware.cors.ignore | 局部选项,忽略 API 路径 | []string | [] |
| gf.middleware.cors.allowOrigins | 可通过验证的 Origin 地址。 | []string | * |
| gf.middleware.cors.allowMethods | 可通过的 http method, 会包含在 OPTIONS 请求的 Header 中。 | []string | All http methods |
| gf.middleware.cors.allowHeaders | 可通过的 http header, 会包含在 OPTIONS 请求的 Header 中。 | []string | Headers from request |
| gf.middleware.cors.allowCredentials | 会包含在 OPTIONS 请求的 Header 中。 | bool | false |
| gf.middleware.cors.exposeHeaders | 会包含在 OPTIONS 请求的 Header 中的 Header。 | []string | "" |
| gf.middleware.cors.maxAge | 会包含在 OPTIONS 请求的 Header 中的 MaxAge。 | int | 0 |
快速开始#
1.创建 boot.yaml#
gf:
- name: greeter
port: 8080
enabled: true
middleware:
cors:
enabled: true
allowOrigins:
- "http://localhost:*"
# ignore: [""]
# allowCredentials: false
# allowHeaders: []
# allowMethods: []
# exposeHeaders: []
# maxAge: 0
2.创建 main.go#
package main
import (
"context"
"fmt"
"github.com/gogf/gf/v2/net/ghttp"
"github.com/rookie-ninja/rk-boot/v2"
"github.com/rookie-ninja/rk-gf/boot"
"net/http"
)
func main() {
// Create a new boot instance.
boot := rkboot.NewBoot()
// Register handler
entry := rkgf.GetGfEntry("greeter")
entry.Server.BindHandler("/v1/greeter", Greeter)
// Bootstrap
boot.Bootstrap(context.TODO())
boot.WaitForShutdownSig(context.TODO())
}
func Greeter(ctx *ghttp.Request) {
ctx.Response.WriteHeader(http.StatusOK)
ctx.Response.WriteJson(&GreeterResponse{
Message: fmt.Sprintf("Hello %s!", ctx.GetQuery("name").String()),
})
}
type GreeterResponse struct {
Message string
}
3.创建 cors.html#
<!DOCTYPE html>
<html>
<body>
<h1>CORS Test</h1>
<p>Call http://localhost:8080/v1/greeter</p>
<script type="text/javascript">
window.onload = function() {
var apiUrl = 'http://localhost:8080/v1/greeter';
fetch(apiUrl).then(response => response.json()).then(data => {
document.getElementById("res").innerHTML = data["Message"]
}).catch(err => {
document.getElementById("res").innerHTML = err
});
};
</script>
<h4>Response: </h4>
<p id="res"></p>
</body>
</html>
4.文件夹结构#
.
├── boot.yaml
├── cors.html
├── go.mod
├── go.sum
└── main.go
0 directories, 5 files
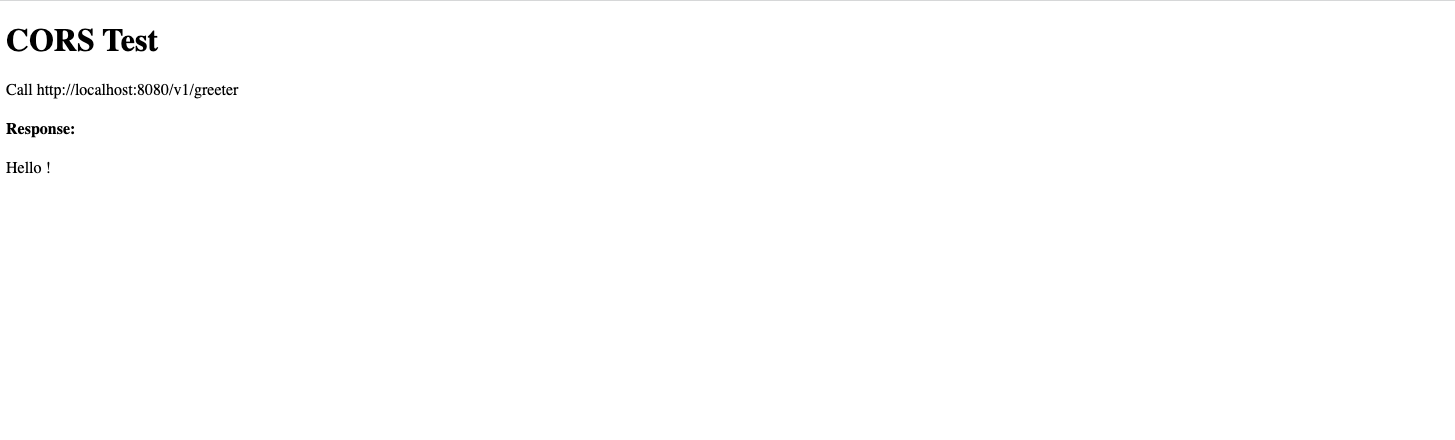
5.验证#
打开 cors.html
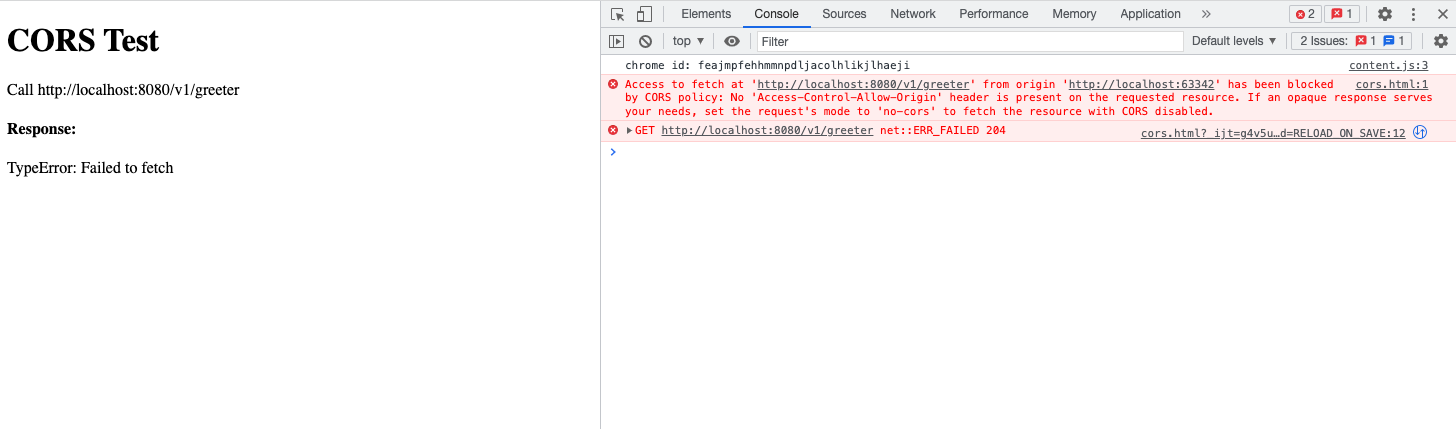
6.被拦截的 CORS#
将 gf.middleware.cors.allowOrigins 设置成 http://localhost:8080。
---
gf:
- name: greeter
port: 8080
enabled: true
middleware:
cors:
enabled: true
allowOrigins:
- "http://localhost:8080"