API Docs
Enable API Docs UI
Prerequisite#
We will use swag to generate swagger UI config files.
Through swag
$ go get -u github.com/swaggo/swag/cmd/swag
Install#
go get github.com/rookie-ninja/rk-boot/v2
go get github.com/rookie-ninja/rk-mux
API Docs options#
| name | description | type | default value |
|---|---|---|---|
| mux.docs.enabled | Enable API Docs | boolean | false |
| mux.docs.path | API Docs Web path | string | docs |
| mux.docs.specPath | Local Swagger config file(swagger.json)path | string | "" |
| mux.docs.headers | Headers returned by server, format: [key:value] | []string | [] |
| mux.docs.style.theme | Web UI Theme,support light only currently | string | light |
| mux.docs.debug | Enable Debug mode | bool | false |
Quick start#
1.Create boot.yaml#
rk-boot will search docs/, api/gen/v1/ folder for swagger JSON file
If swagger JSON located at other location,mux.docs.jsonPath needs to be configured
---
mux:
- name: greeter
port: 8080
enabled: true
docs:
enabled: true # Optional, default: false
# path: "docs" # Optional, default: "docs"
# specPath: "" # Optional
# headers: ["sw:rk"] # Optional, default: []
# style: # Optional
# theme: "light" # Optional, default: "light"
# debug: false # Optional, default: false
2.Create main.go#
In order to create Swagger JSON file with swag,comments needs to be added in codes
Please refer to swag
// Copyright (c) 2021 rookie-ninja
//
// Use of this source code is governed by an Apache-style
// license that can be found in the LICENSE file.
package main
import (
"context"
_ "embed"
"fmt"
"github.com/rookie-ninja/rk-boot/v2"
"github.com/rookie-ninja/rk-mux/boot"
"github.com/rookie-ninja/rk-mux/middleware"
"net/http"
)
// @title RK Swagger for Mux
// @version 1.0
// @description This is a greeter service with rk-boot.
func main() {
// Create a new boot instance.
boot := rkboot.NewBoot()
// Get MuxEntry
muxEntry := rkmux.GetMuxEntry("greeter")
// Use *mux.Router adding handler.
muxEntry.Router.NewRoute().Path("/v1/greeter").HandlerFunc(Greeter)
// Bootstrap
boot.Bootstrap(context.TODO())
boot.WaitForShutdownSig(context.TODO())
}
// Greeter handler
// @Summary Greeter service
// @Id 1
// @version 1.0
// @produce application/json
// @Param name query string true "Input name"
// @Success 200 {object} GreeterResponse
// @Router /v1/greeter [get]
func Greeter(writer http.ResponseWriter, req *http.Request) {
rkmuxmid.WriteJson(writer, http.StatusOK, &GreeterResponse{
Message: fmt.Sprintf("Hello %s!", req.URL.Query().Get("name")),
})
}
type GreeterResponse struct {
Message string
}
3.Generate swagger config#
$ swag init
# swagger.json, swagger.yaml, docs.go files will be generated under ./docs folder.
$ tree
.
├── boot.yaml
├── docs
│ ├── docs.go
│ ├── swagger.json
│ └── swagger.yaml
├── go.mod
├── go.sum
└── main.go
1 directory, 7 files
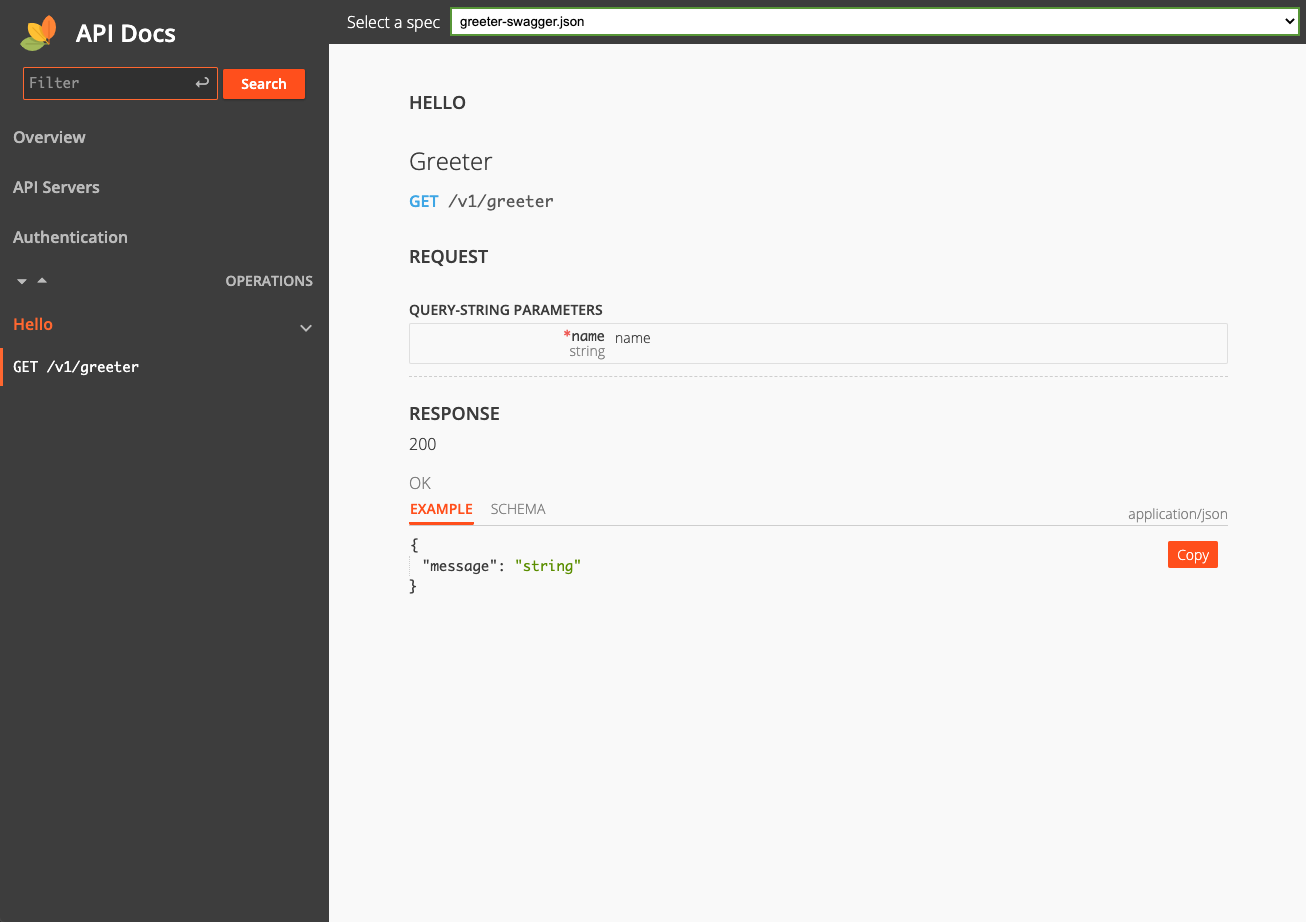
4.Validate#
API Docs: http://localhost:8080/sw
Cheers#
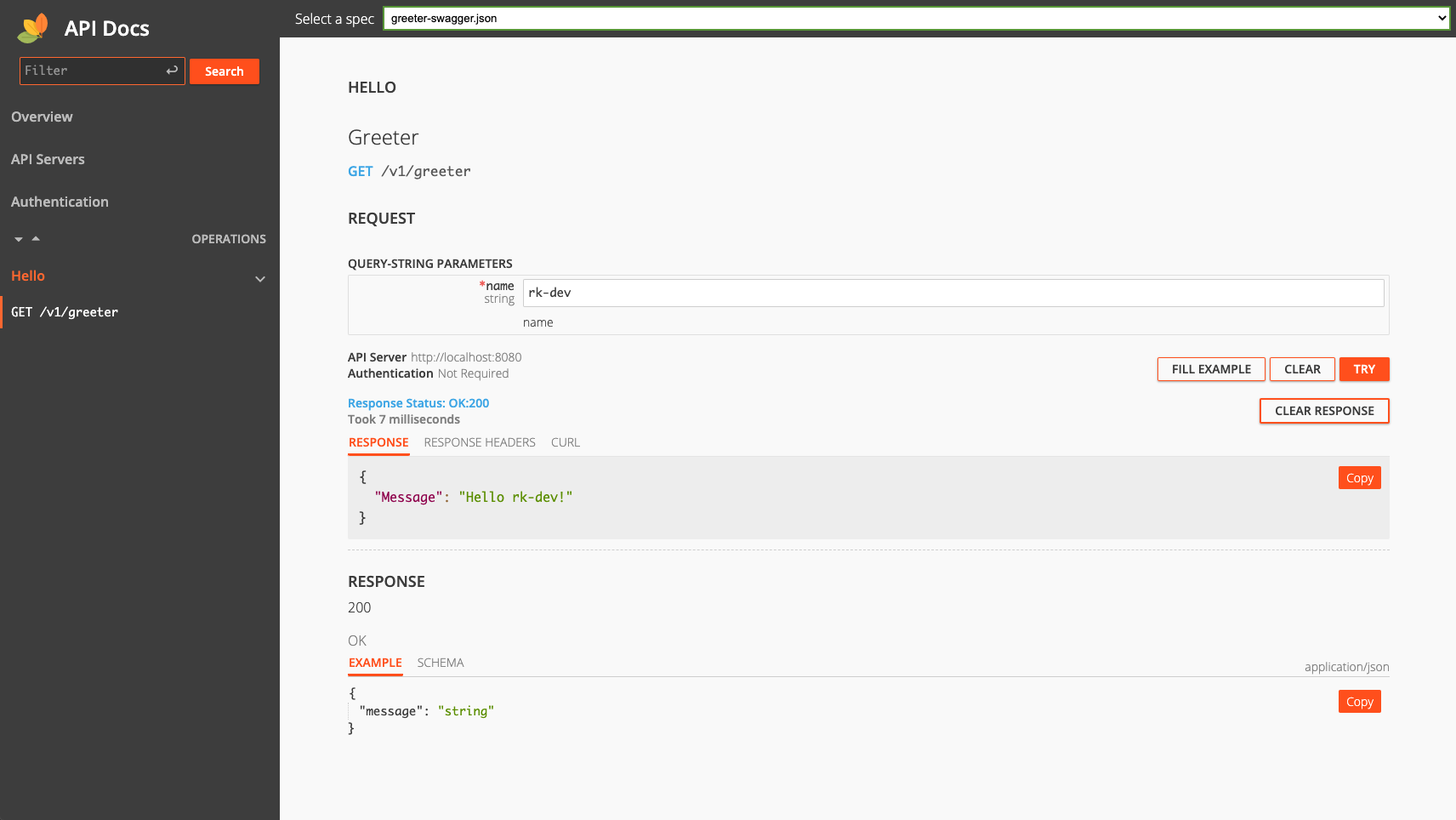
Debug mode#
By enable Debug mode,user can use docs UI as the same as swagger UI
Modify boot.yaml#
---
mux:
- name: greeter
port: 8080
enabled: true
docs:
enabled: true # Optional, default: false
debug: true # Optional, default: false
# path: "docs" # Optional, default: "docs"
# specPath: "" # Optional
# headers: ["sw:rk"] # Optional, default: []
# style: # Optional
# theme: "light" # Optional, default: "light"